Suite de la réflexion sur l’évolution de l’interface web pour nebule.
Au moyen d’une nouvelle fonction d’affichage dans la bibliothèque nebule, la fonction getDisplayObject(), il est maintenant possible de déléguer plus facilement l’affichage d’une liste d’objets ou d’entités.
Voici l’affichage inséré dans un textes :

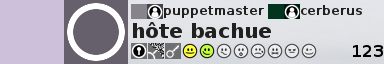
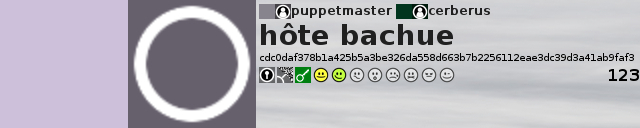
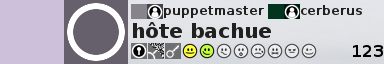
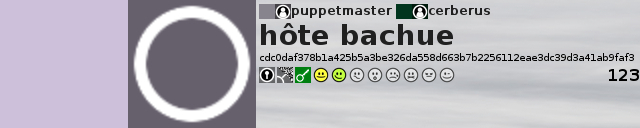
Les différents formats d’affichage en blocs avec une hauteur de 32px, 64px, 128px puis 256px :




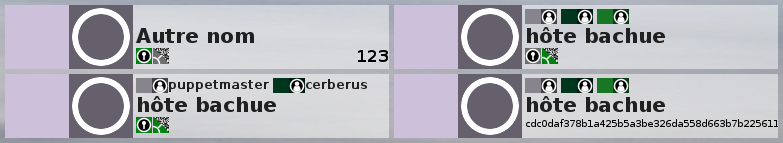
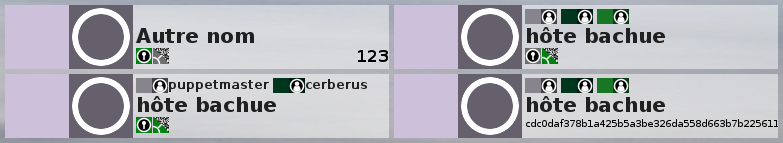
Plusieurs blocs s’assemblent pour remplir toute la largeur disponible en rapport avec leur largeur propre. Les informations internes affichées des blocs sont complètement indépendantes les unes des autre. Cela donne :

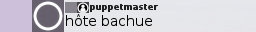
La fonction permet aussi un affichage en liste avec un objet par ligne :

Quelques possibilités :
- Le carré de l’icône peut être remplacé par une image ou masqué.
- Le carré de la couleur n’est pas modifiable est dépend uniquement de l’ID de l’objet, mais peut être masqué.
- Le nom de l’objet peut être remplacé par un texte.
- L’identifiant de l’objet peut être masqué.
- Les entités ou objets de référence (au dessus du nom) peuvent être masqués et si la liste est trop longue il se réduisent aux carrés de couleur et d’icône, voir juste au carré de couleur.
- Les icônes de protection, de dissimulation et de verrouillage sont activables (en fond vert) et peuvent être masqués.
- Les émotions sont calculés automatiquement et peuvent être masquées.
- Le compteur est personnalisable et peut être masqué.
- Certains éléments ne peuvent pas être affichés ensemble, surtout quand la place est limitée.
- Les blocs sont centrés par défaut, leurs assemblages aussi.
Il reste à faire la deuxième partie de ces affichages d’objets, c’est à dire de les rendre utilisables autrement que juste par des liens hypertextes. L’idée est de rendre les carrés de l’icône et de la couleur sensible au clic pour afficher un menu complet des actions sur l’objet. Les actions seront dépendantes des modules via la mise en place de nouveaux points d’accrochage (hooks).